少し前に、有名なタレントさんがTV番組で「白って200色あんねん」と発言され話題になっていました。実際に人間が識別できる白だけでも200色以上、識別できない白も含めると少なくとも2000色ぐらいはあるそうです。
一方で、黒にも色々な種類があります。今回は自由研究として、印刷・Webのそれぞれで使われる黒についてまとめたいと思います。
印刷業界で使われる黒
印刷物で色を表現するためには、過去の記事(「印刷とデジタル、色のしくみの違い」)でも書いたとおり、CMYK(シアン、マゼンタ、イエロー、クロ)の4色のインキを組み合わせます。この4色の使い方によって3種類の黒色が存在します。
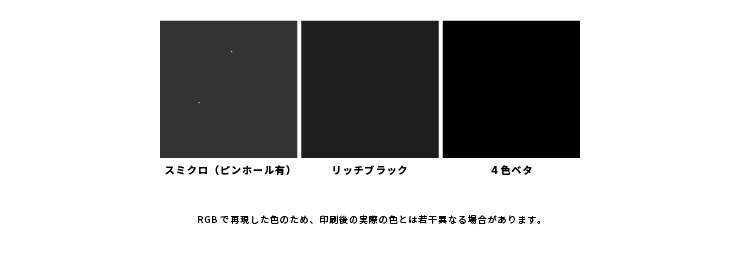
スミクロ
スミクロとは、K(クロ)のインキだけを使って表現する黒色を指します。インキを一色しか使わないため、印刷後の乾燥も早く、裏写りしにくいというメリットがあります。文字やワンポイントなどに使うと非常に便利ですが、背景色などの広い範囲にスミクロを使う場合、ピンホール(ごく小さい、インキがつかない白い点)が発生しやすくなります。黒い塗りつぶしの中に白い点があると目立ってしまうため、広範囲に黒を使いたい場合は次のリッチブラックがおすすめです。
リッチブラック
リッチブラックとは、K100%に加え、CMYの3色をそれぞれ数%~数十%程度混ぜて表現する黒色を指します。リッチブラックの名前の通り、スミクロよりも艶っぽく深みのあるような、締まりのある黒色になります。K以外の各色の割合は、「C:40% M:40% Y:40%」を使用することが多いですが、デザインの意匠や印刷所の推奨値などによって前後する場合があります。各色の割合を決定するときには、CMYKすべてのインキの合計値が300%を超えないようにすることが重要です。CMYのインキを使いすぎて合計値が300%以上になる場合、次の「4色ベタ」になり、避けるべき状況になります。
4色ベタ
4色ベタとは、CMYKのすべてのインキを100%もしくは100%に近い数値で混ぜ合わせた黒色です。
4色ベタはインキの量をかなり多く使うため、印刷トラブルを起こしやすいと言われています。厚塗りした絵の具の乾きが遅くなるのと同じように、インキが乗りすぎると印刷物の乾きが遅くなります。インキが乾ききらないまま印刷機を通った紙が積み上がると、裏写りやブロッキング(インキで紙どうしが接着してしまうこと)が起き、せっかく印刷したものが納品できない状態になる場合があります。
印刷会社によっては、こうした印刷トラブルを避けるために4色ベタのデータが入稿した場合、自動でCMYの数値を小さくする仕組みを設けています。しかし、自動でインキ量が調整された場合、入稿時のイメージと異なる黒色で出力されてしまうリスクがあります。仕上がりが希望通りの色になるよう、入稿前に黒を構成する各色の数値を確認するのが一番かと思います。

Webで使われる黒
WebではRGB(レッド、グリーン、ブルー)の、色の付いた光の組み合わせで色を表現します。RGBはそれぞれ0から255までの数値をもち、R:0 G:0 B:0(16進数では#000000)の組み合わせで完全な黒になります。(色を重ねると白に近づくことから、RGBは「加法混色」とよばれています。印刷インキはその逆なので、「減法混色」です。)
Webでは印刷物とは異なり、乾きやすさなどを気にしなくてもいいので#000000の黒を使っても良いのですが、いくつかのサイトでは実はそこまで強くない黒色が使われています。実際に様々なウェブサイトで、黒に見える部分のカラーコードを調べ、#000000の真っ黒とどれくらい違うのか比較してみました。
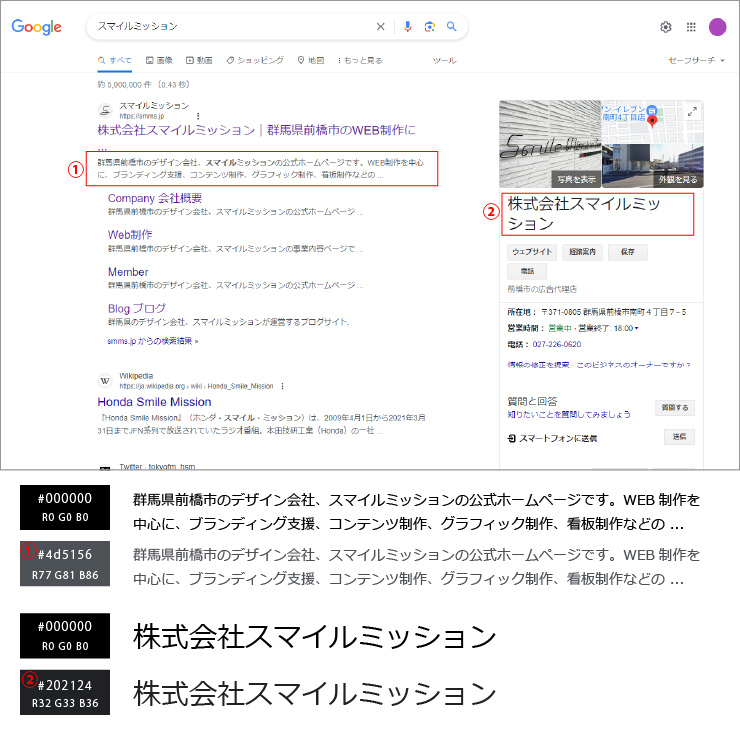
Googleの検索結果

ヤフー記事画面

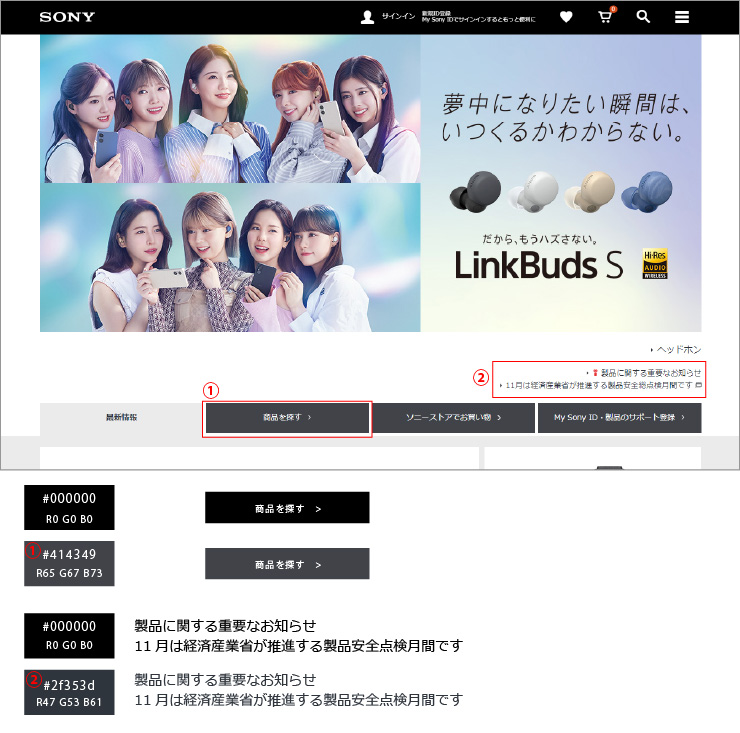
SONY オンラインストア

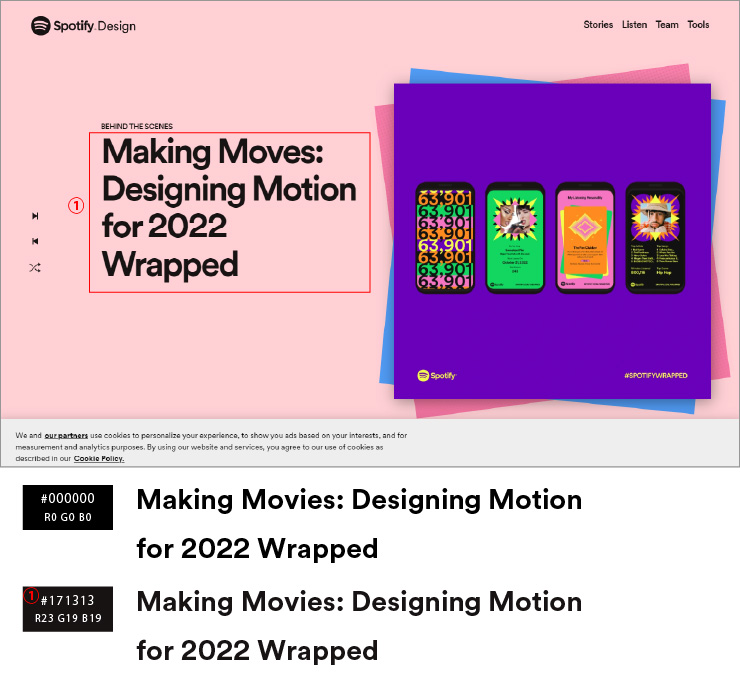
Spotify Design

INPEX

調査の結果、比較的多く使われているのは#333333でした。#000000の黒よりは文字が華奢に見え、少し柔らかい印象になりますね。
その他の黒は、微々たる差ではあるのですが、コーポレートイメージに青みが強いYahoo、SONYの文字色はBの値が他の色より多く、背景色にピンクが使われているSpotifyの文字色はRの値が多くなっていました。コーポレートカラーや、サイト全体に使われている色をベースとして、黒へ近づけた色をつくることで、完全な黒よりもビジュアルにより一体感が生まれるような気がします。
おわりに
印刷で用いられる黒色、Webで用いられる黒色をそれぞれご紹介いたしました。いずれも意外と「完全な黒」が使われる場面は少なかったです。場面に応じてこれらの黒を使い分けることで、きっとよりよいコンテンツづくりに繋がるのではないでしょうか。ぜひお役立てください!