私たちは、日々様々なホームページを見ています。スマホの普及によりその機会は一層増え、インターネットにアクセスすることは、もはや生活の一部になったと言っても決して過言ではないでしょう。
毎日、何気なく見ているホームページにもトレンドがあります。そこには洋服やアクセサリーの流行りや、広告や雑誌など媒体のトレンドとも異なった特徴や理由が。
今回はWEBデザインの「トレンド」、そしてトレンドに対応したホームページを設計する際の注意点などをテーマに取り上げたいと思います。
「シンプル」なデザインがトレンドに
ここ近年(2024年時点)のWEBデザインのトレンドになっているのは「シンプルなデザイン」です。
皆さんのブックマークに入っているお気に入りのサイトでも、リニューアルをしてデザインが一気にシンプルになったというケースは少なくないのでは?
特に大手企業・ブランドのあいだでは、いち早くこのトレンドが取り入れられた印象があります。
これまでのWEBデザインにおけるトレンドを遡ってみますと、FLASHが全盛の2003年~2007年頃は、画像を動かしたり、アニメーションを取り入れたプロモーション系のデザインがトレンドでした。
2010年あたりからは、通信環境が整備されてきた事も関係し、メインビジュアルやキービジュアルの随所に大型サイズの画像やスライドショー、動画やCGを用いたサイトが増えてきます。
2015年頃にはスクロールによって視覚的に変化をもたらすパララックスデザインを用いたサイトが多く見られました。
ビジュアルやインパクトが重視され、サイトの構造も複雑化していく傾向にあった中、昨今の単純化・シンプル化がトレンドとなっていることは、まるで時代を逆行しているかのようにも見えます。
しかし、必要のない機能や不要な装飾を極力排除したサイトが今求められているのには、明確な理由があるのです。
理由① 情報をわかりやすく伝えることができる.
心理学者のマーク・レッパー博士(スタンフォード大学)とシーナ・レンガー博士(コロンビア大学)が食料品店で行った有名な実験があります。
24種類のジャムを陳列したブースと、6種類だけのジャムだけを陳列したブース、
それぞれの購買行動の反応を調べる実験を行ったところ、
24種類のブースでは、買い物客の60%が試食し、そのうちの3%が商品を購入した。
6種類だけのブースでは、買い物客の40%が試食し、そのうちの30%が商品を購入した。

この実験は、「選択肢が多いことでユーザーは分析麻痺を引き起こす」現象を示したわかりやすい例として、マーケティング担当者の間でも様々な形で取り上げられてきました。
WEBページにおいても、実はこのような現象が多く起きています。ジャムの例を「伝えたい情報」「見せたい要素」に置き換えてみると分かりやすいかと思います。
選択肢が多いことでコンバージョン率を低下させ、迷わせる要素が多いことで離脱率を高めてしまっているケースがとても多く見られているのです。
脳科学の研究によると「視認した要素の20%程度しか記憶に残らない」と言われています。時間や労力をかけて、凝った装飾や様々な機能を詰め込んだとしても、実際にはあまり意味がなかったりするのです。
訴求効果を下げる要因となり、さらに初頭効果・新近効果としてもあまり期待のできない要素をあえて取り入れることへの必要性が、果たしてあるのでしょうか?
ホームページの大きな役割は「情報を伝えること」「効果をもたらすこと」です。
その目的達成の弊害となるものを取り込むことは得策ではないと考えるのは、極めて自然なこととも言えるのではないでしょうか。
理由② コアウェブバイタルの改善に繋がる
Googleが実施している最新のUX重要指標が「コアウェブバイタル(Core Web Vitals)」です。
サイトに対してユーザー体験の良し悪しを測る指標であり、googleの検索順位を決定するための評価基準にもなっています。
コアウェブバイタルは主に3つの指標が重視されています。
- LCP:画像や動画などの読み込み時間
- INP:入力遅延時間・処理時間・表示遅延時間の合計値
- CLS:ページレイアウトの安定性
ユーザーが「良い」と感じるサイトは、読み込み時間が少なく(速く)、安定して表示されるサイトであるということが、この指標からも分かります。
コアウェブバイタルの評価を低下させる主な原因となるのが、画像や動画の重さ、複雑な構造、動きなどを表現するJavaScriptの重さなどです。
ユーザー体験の質を高め、ユーザーからもGoogleからも「良いサイト」と評価してもらうためには、これらの要素の使い方を見直す必要があります。
シンプルに整理されたサイトづくりを心がけることは、コアウェブバイタルの改善にも繋がってきます。
理由③ コストや工期を短縮できる

ホームページのデザインは、基本的にワイヤーフレームをベースに作っていきます。そこに装飾品となるWEBパーツ類や動き・機能を動作させるシステム等を実装していきます。
装飾要素の多いサイトですと、作成するWEBパーツの数は数100点にのぼることもあります。
仮に1点の作業時間を1時間で済ませられたとしても、パーツの作成だけでも単純計算で100時間以上の時間を要することに。
システム類も開発から実装、そして動作検証という工程を一つずつ行って設置していきます。
また、これらすべての制作作業には指示や確認、工程管理を行うディレクションが必要となります。
このように要素が細かく、多くなるほど作業工程とコストが掛かってきまので、シンプルなデザインのほうが時間やコストを節約できる場合が多くなります。
節約するだけではなく、テキストの精度を上げたり、SEOやマーケティングなどの別の工程に予算かけることができますので、サイトをより充実化させるための可能性も広がります。
もちろん、WEBパーツや機能は、見やすいホームページを構成するためには必要不可欠な要素になります。単純に削減することがイコール・シンプルではありません。
必要か?不要か?を考えて最適化し、カタチにすることもデザインです。
理由④ 多くのユーザーに受け入れられやすい
ユーザー受けの良いサイトを作りたいからと言って、個性的で華美なビジュアルデザインにしたり、動画を充実させたページにしたとしても、多くのユーザーからの支持を受けられるとは限りません。
設定したターゲットやペルソナ、またサイトの目的によって求められる(受ける)デザインは異なってきますが、最近の「トレンド」に焦点をあてますと、多くのユーザーが求めているのは「見やすい、わかりやすい、使いやすい」サイトであることが傾向として言えます。
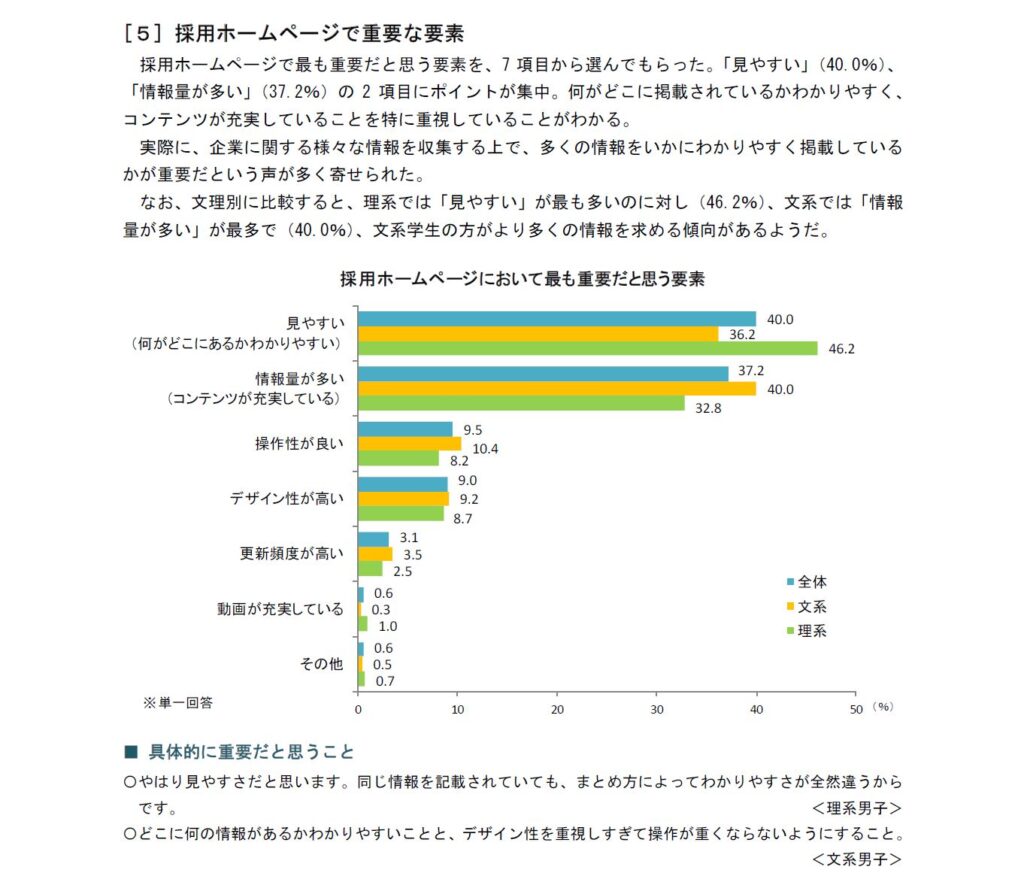
例えばですが、キャリタス就活2023「採用ホームページに関する調査」による「採用ホームページで重要な要素」についての調査結果を見てみますと、
1位:「見やすい」(何がどこにあるかわかりやすい)40.0%
2位:「情報量が多い」(コンテンツが充実している)37.2%
が上位を占めており、「デザイン性が高い」は9.0%、「動画が充実している」に関しては0.6%という少数にとどまっています。

(出典:キャリタス就活2023「採用ホームページに関する調査」)
ジャンルや業種によるデザイン性の開きが比較的少ないと言える採用ページを例に挙げましたが、デザイン性や動画の充実度よりも、「見やすさ」と「コンテンツの質」が求められてる傾向が示されている調査結果だと思います。
シンプルデザインを採用することで、ユーザーが求めている「見やすさ」「使いやすさ」を優先にしたサイトを実現しやすくなります。
また、シンプルなサイトデザインが求められている理由として「モバイルフレンドリー」も深く関わっています。
モバイル対応の設計方法として主流となっている「レスポンシブデザイン」では、スマホやタブレットなどの各デバイスごとに表示が切り替わるため、装飾パーツを多用できません。
ユーザビリティを考慮しても、装飾パーツがゴチャゴチャしていたり、複雑なデザイン性が優先されたレイアウトでは、スマホなどの小さな画面で見た場合にとても見づらくなってしまい、サイトの質を下げてしまいます。
スマホで閲覧するユーザーの視認性を考えると、シンプルで整理され、文字情報が読みやすいデザインとするのが望ましいと言えます。
モバイルフレンドリーがより重要に
先ほど、コアウェブバイタルの重要性についてを書きましたが、Googleはコアウェブバイタルの3つの重要指標と以下の「4つのシグナル」を組み合わせて、サイトの評価を行っています。
- モバイルフレンドリーへの対応:サイトがスマートフォンなどのモバイルデバイスに対応しているかどうかを評価する指標
- セーフブラウジングの対象にならない:悪意のあるコードに感染したサイトや不正なサイトにアクセスした際に、ブラウザ上に警告を表示させるシステム(=セーフブラウジング)の対象になっていないか
- HTTPS対応:データを暗号化し、安全に通信を行えるシステムがサイトに用いられているか。ページのURLが「https~」で始まっているのであれば、対応済みですので特に問題はありません。
- 悪質なインタースティシャルが無い:インタースティシャルとは、主に画面全体を覆うように表示される広告(インターステイシャル広告)やポップアップ広告のことを指します。
この4つのシグナルへの対応がなされているか?も、サイトの評価をあげるための重要なポイントになります。
この中で、デザインに関係するシグナルとしては「モバイルフレンドリー」が挙げられます。
サイト訪問者属性の傾向としまして、多くのサイトのケースで、スマホからのアクセス数の割合が大きくなっています。
今後もスマホでサイトを閲覧する人が増えていく傾向は継続していくとみられますし、Googleのシグナル指標は問わずとも、モバイルフレンドリーへの対応は欠かすことのできない要点になります。

現在、モバイル対応のサイトで広く採用されているのが「レスポンシブデザイン」です。
モバイルフレンドリーの観点からも、Googleによって推奨されているデザインになります。
以前は、PC用サイトとモバイル用サイトを別々に作ることが主流でしたが、制作コストや管理・運営管理コストが膨大になってしまうなどの理由から、今では選択されることは少なくなりました。
レスポンシブデザインであれば、1つのHTMLにCSSをデバイスごとに用意することで、PC、タブレット、スマホにそれぞれに最適化された形で表示させることが可能です。
とは言え、現在ではスマホやタブレットでも各種様々なサイズの端末が使われていますので、それらマルチデバイスに対応するため、制作ボリュームも多くなっております。
制作コストも決して小さなものではありませんが、それでも複数のサイトを作るより、特に管理の面ではレスポンシブデザインが有利になります。
モバイル対応のデザインにもトレンドがあります。レスポンシブデザイン以外にも次のようなモバイルフレンドリー化の手法があります。
- リキッドレイアウト:画面に合わせてサイトのサイズが変化する設計
- ソリッドレイアウト:ピクセル単位で固定した設計(ウィンドウの大きさやデバイスのサイズに合わせて可変しない)
- モバイル特化型デザイン:PCでもスマホと同じサイズ・レイアウトで表示させる設計
スマホが急激に普及しはじめた黎明期には、急ぎで対応するためにモバイル特化型デザインが選択されるケースが多く見られました。
商品の一覧表示の必要があるECサイトやニュースサイト、メディアサイトなどではリキッドレイアウトが採用されていることが多いです。
目的や用途によってどの手法を選ぶのかを決めますので、正確に言うと「トレンド」とは異なるかもしれませんが、現在、主流と言えるほど広く用いられているのがレスポンシブデザインになっています。
今後のトレンドに準じたサイトを作るためのポイント
ワイヤーフレームの質が重要
近年のウェブデザインにおいて最も重要性が高まっていると言われているのが「UI/UX」です。
ウェブサイトを作る際には、ビジュアル的な製作工程に入る前の設計工程で「ワイヤーフレーム」を必ず作ります。
ワイヤーフレームには、レイアウトの配置やコンテンツの内容を示し、企画を可視化する役割のほか、
- 顧客定義や要件定義をまとめ、構成要素を定める
- ユーザー体験の優先順位を明確にする
- ユーザーにとって使いやすく、またCVへスムーズにアクセスできるための導線を設計する
といった目的もあります。
これらはUIおよびUXの設計をするにあたっても欠かすことのできない工程になります。
以前は、要件定義や設計工程の段階を「事前準備」と位置付けることも多かったのですが、UI/UXが重視される昨今では、綿密な定義と設計が求められ、それらを集約するワイヤーフレームの完成度が、サイトのクオリティを左右する重要なファクターとなっています。
単にビジュアルの設計図を作るのではなく、UI/UXをしっかりと考慮したワイヤーフレームを作成することが大切です。
ユーザーファーストを意識する
Googleは「ユーザーファースト」を徹底して目指しています。コアウェブバイタルの指標を見ても、Googleが定義する良質なサイトとは、情報を正確に・わかりやすく・早く・安全に伝えるサイトであるべきということがわかります。この理念は今後も変わることはないでしょう。
しかし、サイトデザインで陥ってしまいがちなのが、デザイナー好みやクライアント好みに寄りすぎてしまい、ユーザーのことを置き去りにしてしまうという状態になってしまうことです。
どんなに理想のホームページが作れたとしても、それがユーザーに受け入れられなければ、結果としてクライアントやデザイナーにCVや効果、実績という形での還元はなされません。
「ユーザーファースト」が基本にあるということを、忘れないようにしましょう。
足し算ではなく、引き算をしていく

Appleのデザイン哲学に「これ以上削る要素がない状態こそが完成」という考え方があります。
無駄な要素を極力削ぎ落とし、最も重要とする要点のみを実装することで、製品は研ぎ澄まされ、それによりユーザーは迷いが少なくなり、安心感を感じることができるというものです。
これこそが、本来のデザインの役割と必要性と言えるのではないでしょうか。
サイトを新設する時やリニューアルを行う際に、煮詰まるとどうしても「足し算」に走りがちです。しかし、「足し算のしすぎ」こそが、煮詰まらせている原因となっていることはよくあることです。
特に既存のサイトを改善するためのリニューアルでは、まず「引き算」を考えてみることをおすすめします。CVや目的達成の障害となっているコンテンツやパーツはないか?複雑に絡み合っている導線はないかなどのチェックを行いましょう。
サイトの更新や運営をしていく上でも「足したら、その分は引く」ということを念頭に置いておくのも、洗練されたサイトを作るうえでのコツのひとつです。
まとめ
日本語での「デザイン」というと、かっこよさ・おしゃれさ等の見た目のビジュアルデザインを「描く」作業というイメージが強いと思いますが、「design」という言葉には「設計する」「考案」するという本質的な意味を持っています。
WEBデザインでは、サイトを訪れるユーザーの視線になって「何を求めているのか」「どうすれば使いやすいのか」を考えることが大切です。
見やすい・使いやすいというものは不変のトレンドと言っても良いのではないでしょうか。
コアウェブバイタルをはじめ、Googleのガイドラインも時代に合わせて変化をしアップデートしていくことでしょう。
こうした最新の情報をチェックし、日頃から理解を深めていくようにしましょう。